2-19

图-绘制抽奖机效果
知识重点:
图层样式、分布对齐、剪切蒙版、邻近色。
具体操作步骤:
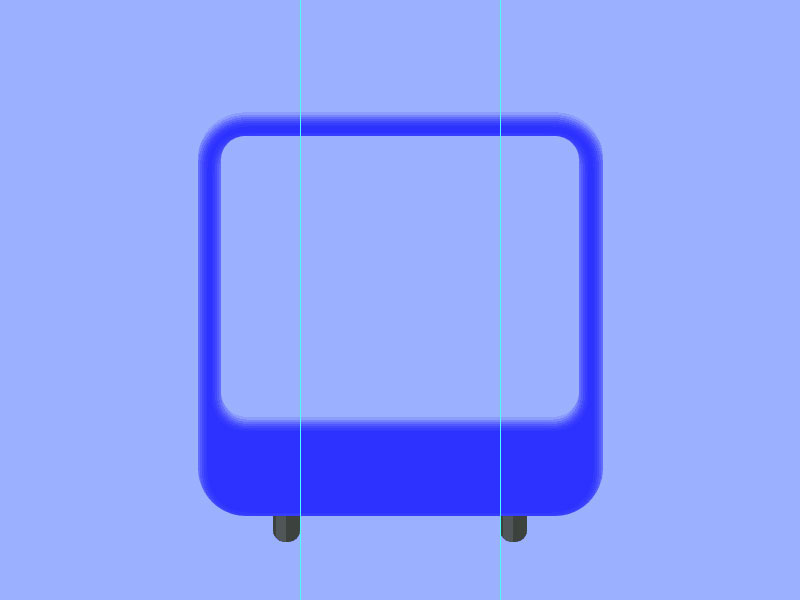
1、在Photoshop里创建一个800px*600px文档,背景填充一种颜色,选择与背景色邻近较深的颜色用圆角矩形工具绘制一个圆角矩形,再绘制一个圆角矩形,控制好圆角量,移动到合适的位置,再用移动工具属性栏的对齐选项进行两圆角矩形与页面水平居中对齐,后进行俩圆角矩形图层栅格化操作,运用布尔运算的相减,在大圆角矩形图层上删除小圆角矩形区域,在其加个内阴影的图层样式,参数适当调整,大小参数为12。
图层样式、分布对齐、剪切蒙版、邻近色。
具体操作步骤:
1、在Photoshop里创建一个800px*600px文档,背景填充一种颜色,选择与背景色邻近较深的颜色用圆角矩形工具绘制一个圆角矩形,再绘制一个圆角矩形,控制好圆角量,移动到合适的位置,再用移动工具属性栏的对齐选项进行两圆角矩形与页面水平居中对齐,后进行俩圆角矩形图层栅格化操作,运用布尔运算的相减,在大圆角矩形图层上删除小圆角矩形区域,在其加个内阴影的图层样式,参数适当调整,大小参数为12。

图-1 布尔运算的相减
2、绘制一个圆角矩形,添加个渐变叠加的图层样式,样式选择线性,角度值为0,绘制完成后再复制一个,以制作机角部分,新建两条参考线,取向垂直,位置为300px和500px,用于对齐。

图-2 新建参考线
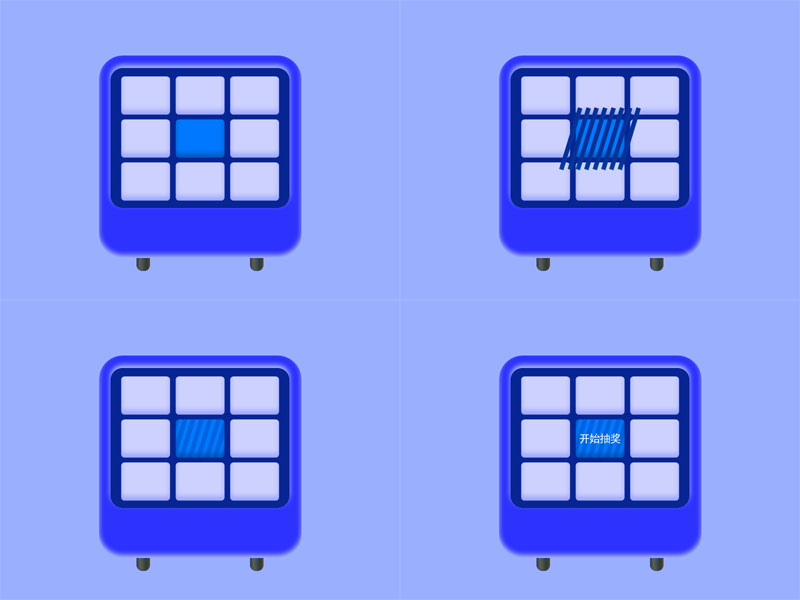
3、绘制一个圆角矩形,作奖品区的底,再绘制一个圆角矩形作奖品区,为其添加个内阴影,参数适当设置,其中角度值为-90,水平复制2个,水平居中分布设置,再群组,垂直方向复制组2次,在移动工具属性栏选择组,进行垂直居中分布设置。

图-3 对齐与分布
4、选中中间圆角矩形修改颜色,为其添加个竖条纹理,新建一个细条矩形,编辑菜单下的变换旋转操作,Ctrl+J复制此旋转后细条矩形Ctrl+T移动较美观距离,再Alt+shift+Ctrl+T可等距离复制,合并创建剪切蒙版,降低图层不透明度,选择较小的字号输入“开始抽奖”,字体颜色为白色。

图-4 剪切蒙版
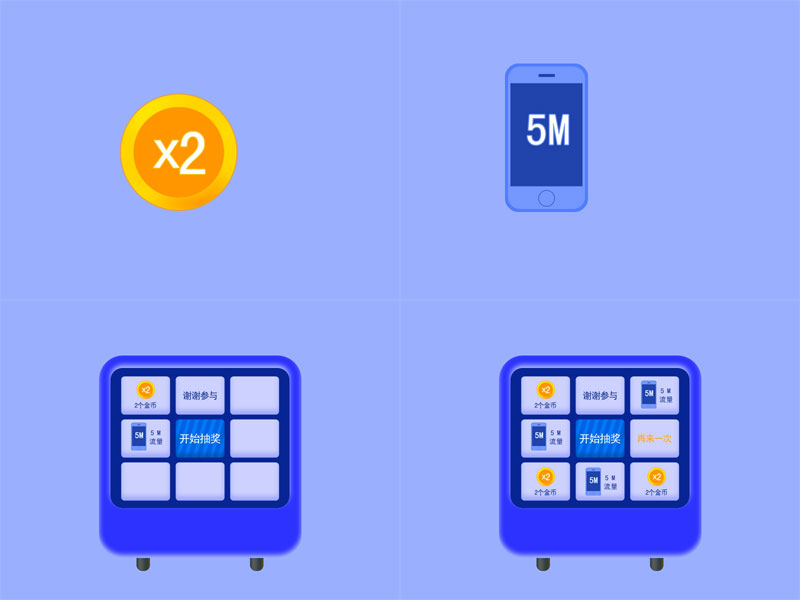
5、隐藏图层,新建空白图层绘制金币或手机,显示隐藏的图层,Ctrl+T调整金币、手机的大小,输入“2个金币”、“5M流量”相关文字,再复制几个,调整好位置。

图-5 图层隐藏
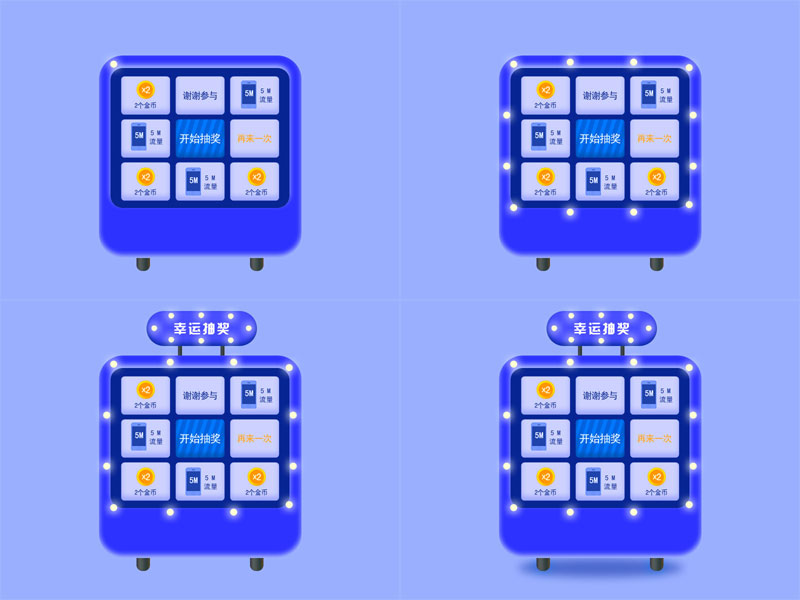
6、先绘制一个小圆,颜色参考#fcffd4,添加个外发光,一个卡通式的灯光效果就画好了,绕奖品区复制一周,绘制抽奖机的机头部分参照之前的步骤,制作抽奖机投影,在背景图层上方创建个新图层画一个椭圆,填充与整体页面相协调的邻近色,高斯模糊,适当调大半径。

图-6 外发光应用
7、复制步骤3的作为奖品区底的图层,放在最顶层,将此形状图层栅格化,调节不透明度为40%~50%,加个图层蒙版,用黑色将不需要的区域进行隐藏。

图-7 最终绘制抽奖机效果
以上是Photoshop绘制抽奖机效果全部教程,欢迎同学们交流讨论,QQ/微信:95112605。